Bootstrap css class no gutters with source code and live preview.
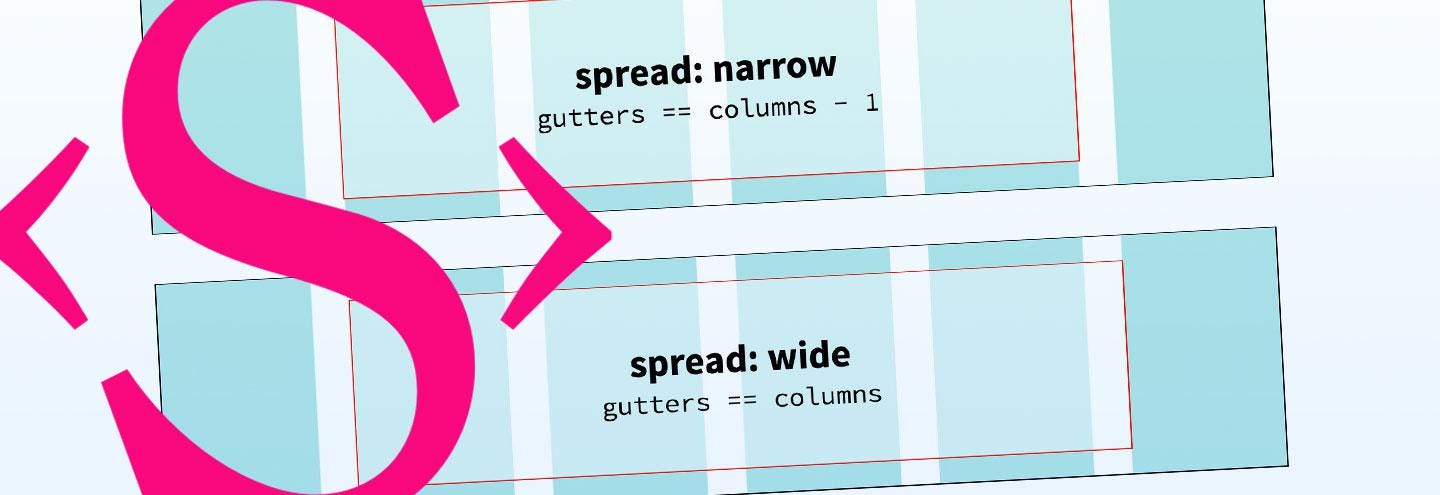
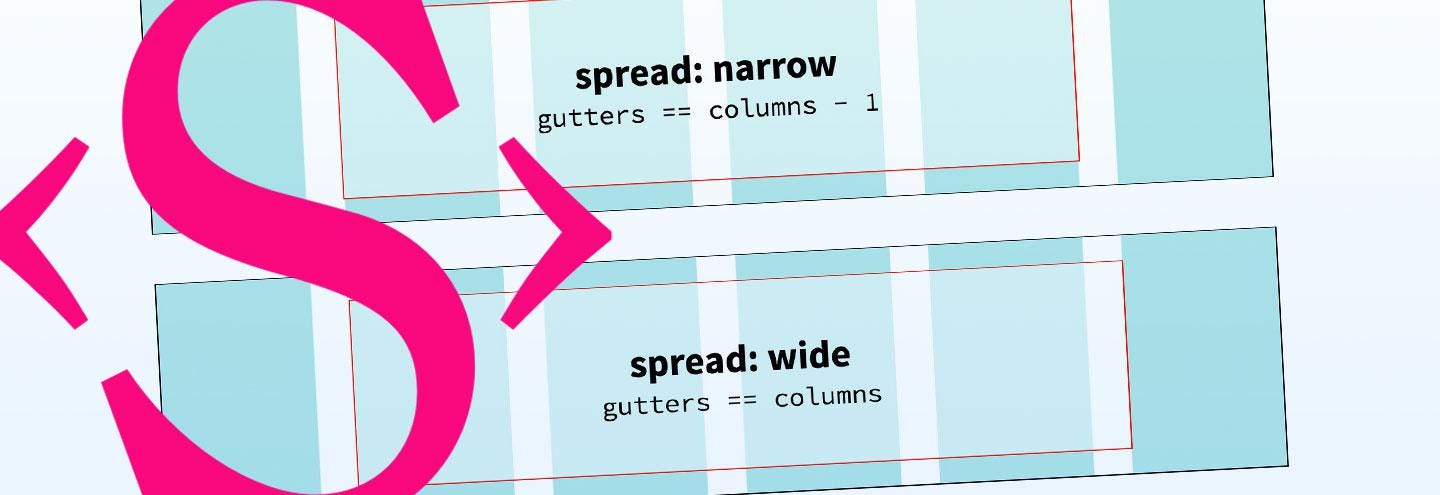
Susy grid no gutter.
Since susy3 has no mixins there is no use for this specific syntax.
There is still a syntax for adjusting the internal gutter size on the fly.
You ll notice a few differences from susy2.
All your grid config settings live in a map called susy.
Gutters are output as margins in this mode.
Fantastic article on suzy definitely need to dig into it more.
You can copy our examples and paste them into your project.
Or you can do change this element to use inside no gutters to make susy output what you want.
Looks like susy handles this a lot better among other things.
You can use the key value pairs in this map to set your max width container column count columns and gutter width gutters.
As susy3 this functions makes no assumptions on how you re working you can use as content or as background you can change the background size the background repeat or to use it inside of just one element to have a grid for the first half of page and another to the rest.
This is similar to the css grid column gap property accepting any gutter length to place between columns.
In this mode you will need to remove the gutters for the last column in the row.
You can collapse a gutter in foundation removing the margins and padding but then you can run into other issues.
Unitless numbers in susy act very similar to fr units in css and the susy repeat function.
I have a grid that works perfectly except that i want the columns in the nav to butt up against each other.
Use 230 ready made bootstrap components from the multipurpose library.
But the grids in susy appear to be definitely more powerful especially the gutter positions.
If you are overriding a previous susy mixin you can just use width.
Bradonomics this issue relates specifically to the mixin output of a gutter on the margin property.
When using after the default span mixin will produce 3 properties width margin right and float.
A unitless gutter setting will act as a fraction on the same scale as any unitless columns.
See the shorthand section of the docs specifically the set gutters keyword.
After is the default gutter position setting and it tells susy to place a gutter after every single column.
This is a 24 column magic grid on desktop and each of these nav items are 4 24.
Susy3 has 4 core settings in a single settings map.
Susy gutters haven t changed at all since version two although our new calc output allows you to mix units in new ways.
Columns no longer accept a single number like 12 but use a syntax more similar to the new css grid template columns a list of relative sizes for each column on the grid.